Þróunartól fyrir React
Notaðu React þróunartól til að kanna innri stöðu React íhluta, breyta eiginleikum og stöðu, og bera kennsl á frammistöðuvandamál.
Þú munt læra
- Hvernig skal innsetja þróunartólin
Vafraviðbót
The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers: The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers: Einfaldasta leiðin til að kemba vefsíður skrifaðar í React er að nota vafraviðbót með React þróunartólum. Viðbótin er aðgengileg nokkrum af helstu vöfrunum:
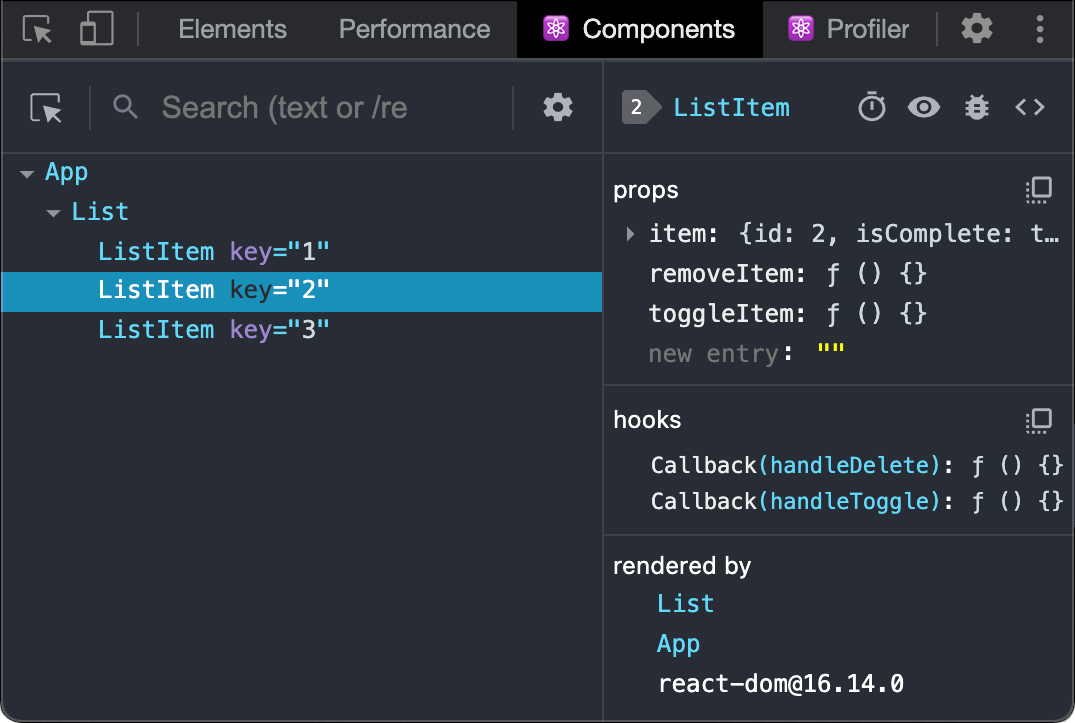
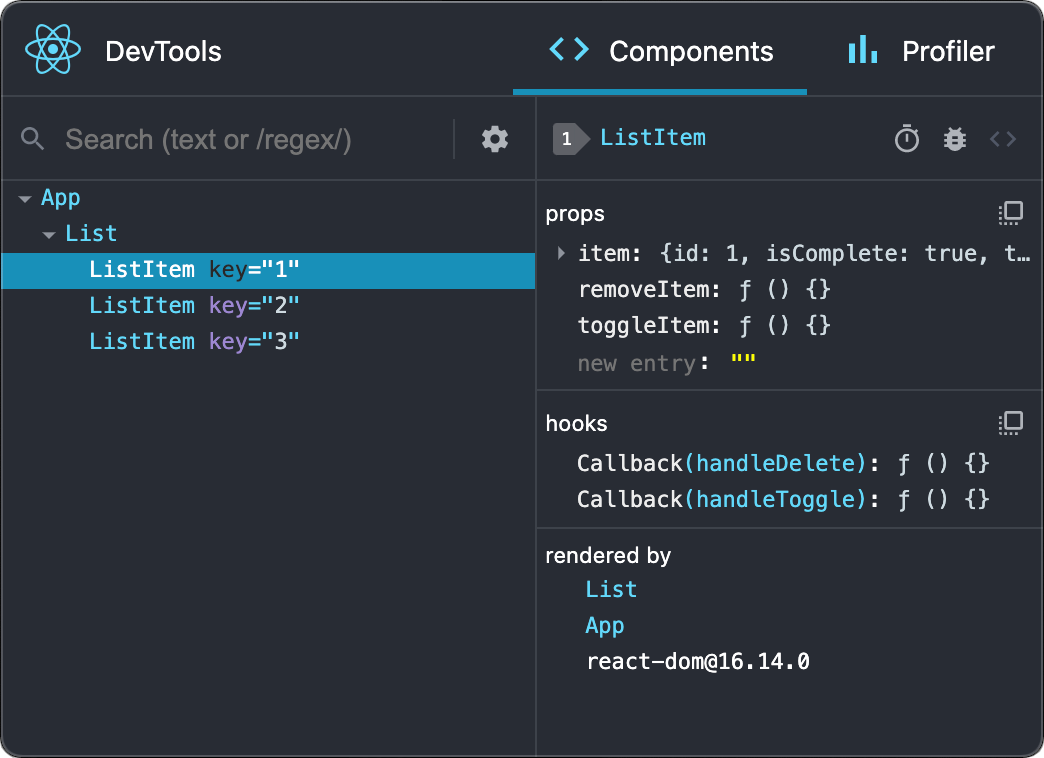
Þegar viðbótin er uppsett geturðu séð flipa merkta „Components“ og „Profiler“.

Safari og aðrir vafrar
Hægt er að innsetja npm pakkan react-devtools í öðrum vöfrum (t.d. Safari):
# Yarn
yarn global add react-devtools
# npm
npm install -g react-devtoolsNæst skaltu opna þróunartólin úr skipanalínunni:
react-devtoolsÞá geturðu tengst vefsíðunni með því að bæta eftirfarandi <script> merki efst í <head> merki vefsíðunnar:
<html>
<head>
<script src="http://localhost:8097"></script>Endurglæddu vefsíðuna í vafranum til að sjá þróunartólin.

Farandtæki (React Native)
Þróunartólin fyrir React má líka nota til að kanna forrit sem eru byggð með React Native.
Einfaldasta leiðin til að nota þróunartólin er að innsetja þau í allsherjarumhverfinu:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNæst skaltu opna þróunartólin úr skipanalínunni:
react-devtoolsTólin ættu þá að tengjast staðbundnu React Native forriti sem er í keyrslu.
Prófaðu að endurglæða forritið ef þróunartólin eru ekki aðgengileg eftir nokkrar sekúndur.